Elemente des Einzelobjekt-Admininterfaces
Gestaltungsmöglichkeiten Einzelobjekt-AdminInterface
Für die Gestaltung des AdminInterfaces eines Einzelobjekts stehen momentan folgende Felder zu Verfügung:
Formular-Element TextField
Das TextField wird dazu benutzt, einzeilige Eingaben zu ermöglichen. Der entsprechende Datentyp im JPETo Objectgenerator wäre "str" (entspricht VARCHAR(255)).
Daher ist die Textlänge i.A. mit 255 Zeichen beschränkt.
Formular-Element TextArea
Die Textarea ermöglicht mehrzeilige Eingaben, die eingegebenen Zeilenumbrüche werden registriert und (je nach Rendering sichtbar) ausgegeben. Der entsprechende Datentyp im JPETo Objectgenerator wäre "txt".
Formular-Element SelectItem
Das SelectItem wird dazu benutzt, eine 1 aus N Auswahl zu ermöglichen. Der entsprechende Datentyp im JPETo Objectgenerator wäre "str" (entspricht VARCHAR(255)).
Daher ist die Textlänge i.A. mit 255 Zeichen beschränkt
Formular-Element SelectMultipleItem
Das SelectMultipleItem ist eine Erweiterung des SelectItems, es ermöglicht die Auswahl von M aus N (mehrere Optionen gleichzeitig auswählbar). Der entsprechende Datentyp im JPETo Objectgenerator kann "str" (entspricht VARCHAR(255)) oder auch "txt" sein (letzteres, wenn eine große Menge von Optionen zu erwarten ist)
Formular-Element Checkbox
Die Checkbox ist als "Schalter" oder "Flag" zu sehen, ein Wert, der 1 oder 0 annehmen kann.
Der entsprechende Datentyp im JPETo Objectgenerator wäre "int".
Formular-Element MultiCheckbox
Die MultiCheckbox ist eine Erweiterung der Checkbox und als Gruppe von Checkboxes zu verstehen. Es handelt sich hierbei um ein sehr flexibles Element, da die einzelnen "Schalterstellungen" (also Einsen oder Nullen) binär in einen Integer-Wert codiert werden. Somit können z.B. mit einem einzigen 32-Bit Integer Datenfeld 32 Checkboxes realisiert werden.
Formular-Element FileUpload
Das FileUpload Element realisiert einen Dateiupload. Neben der URL wird hier (automatisch) auch noch die Dateigröße gespeichert.
Der File-Upload lässt sich optional über einen Parameter größenmäßig einschränken, d.h. man kann z.B. nur Files bis max. 1MB erlauben.
Wird im JPETo Objectgenerator automatisch durch 2 aufeinanderfolgende "str" - Felder namens "j_URL" und "j_Size" erkannt. Falls mehrere File-Uploads realisiert werden müssen, lauten die Bezeichnungen
j_URL
j_Size
...
j_URL_1
j_Size_1
...
j_URL_2
j_Size_2
...
Anmerkung: Die Option "force overriding" erlaubt es, eine etwaige bereits existierende Datei zu überschreiben. Wenn diese Option nicht ausgewählt wurde, wird beim existieren einer Datei mit gleichem Namen (und abweichendem Inhalt) eine laufende Nummer an den Dateinamen angehängt. Diese Option ist seit der Revision 1.14 verfügbar.
Neu ab JPETo v4.4: Files und Images auf entfernten Servern können mittels "http://" bzw. "https://" referenziert werden, die betreffende Datei wird beim Speichern des Objektes automatisch heruntergeladen und vom lokalen System verwaltet.
Formular-Element ImageUpload
Das ImageUpload Element realisiert einen Bildupload. Neben der URL werden hier (automatisch) auch noch die Abmessungen des Bildes gespeichert.
Der Image-Upload lässt sich optional über Parameter breiten-, längen- und größenmäßig einschränken, d.h. man kann z.B. nur Bilder mit einer maximalen Größe von 1280 x 1024 Pixel und 1MB erlauben. Es besteht auch die Möglichkeit, Mindestabmessungen anzugeben.
Wird im JPETo Objectgenerator automatisch durch 1 "str" - Feld namens "j_URL" und 2 folgende "int"-Felder namens "j_Width" und "j_Height" erkannt. Falls mehrere Image.Uploads realisiert werden müssen, lauten die Bezeichnungen
j_URL
j_Width
j_Height
...
j_URL_1
j_Width_1
j_Height_1
...
j_URL_2
j_Width_2
j_Height_2
...
In Kombination mit File-Uploads würde das dann beispielsweise so aussehen:
j_URL
j_Width
j_Height
...
j_URL_1
j_Size_1
...
j_URL_2
j_Size_2
...
j_URL_3
j_Width_3
j_Height_3
...
Anmerkung: Die Option "force overriding" erlaubt es, ein etwaiges bereits existierendes Bild zu überschreiben. Wenn diese Option nicht ausgewählt wurde, wird beim existieren eines Bildes mit gleichem Namen (und abweichendem Inhalt) eine laufende Nummer an den Dateinamen angehängt. Diese Option ist seit der Revision 1.18 verfügbar.
Neu ab JPETo v4.4: Files und Images auf entfernten Servern können mittels "http://" bzw. "https://" referenziert werden, die betreffende Datei wird beim Speichern des Objektes automatisch heruntergeladen und vom lokalen System verwaltet.
Formular-Element DateTimeField
Das DateTimeField wird dazu benutzt, einen Timestamp einzugeben.
Der entsprechende Datentyp im JPETo Objectgenerator wäre "dat" (entspricht VARCHAR(19)).
Das Datum wird im Format "YYYY-MM-DD" (also z.B. 2008-05-31) eingegeben, die Uhrzeit im Format "HH:MM" (also z.B. 12:07)
Im Internet Explorer steht ein Kalender-Popup zur Tages-Auswahl zur Verfügung, in einer der nächsten Versionen wird dieses auch für andere Browser realisiert werden.
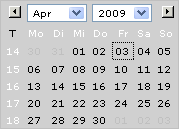
Formular-Element DateTimeField (neu ab 07/2008, browserübergreifend)
Das Kalenderpopup wurde durch einen Kalender-Layer mit JPETo™ AJAX-Gateway Anbindung ersetzt und funktioniert nur mit allen gängigen Webbrowsern.
Hinweis: das "T" (today) führt zum aktuellen Tag.
Formular-Element GeoData
Mit dem Element GeoData lassen sich ein Koordinatenpaar und ein ZoomFactor angeben. Eine nähere Beschreibung des GeoData-Feldes finden Sie hier.
Formular-Element ReadonlyField
Das ReadOnly-Feld ist als reines Ausgabefeld zu verstehen. Es kann nicht bearbeitet werden.
Formular-Element TypeOrSelect
Hierbei handelt es sich um eine Kombination eines Eingabefelds und eines SelectItems.
Im SelectItem stehen alle bisher für dieses Feld eingegebenen Werte, die bei Auswahl automatisch in das Eingabefeld übernommen werden. Im Eingabefeld kann aber auch ein neuer Wert eingegeben werden, der nach dem Speichern die Liste im SelectItem erweitert.