JPETo™ Node Creator
Der Node Creator wird dazu benutzt, neue Seiten unabhängig von der Navigation anzulegen bzw. um bei einem neuen Node Subobjekte des Eltern-Nodes automatisch zu verknüpfen.
Dieses Tool erlaubt es, mehrere Administrationsschritte in einem Vorgang gemeinsam zu erledigen.
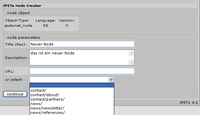
Schritt 2 - Eigenschaften des neuen Nodes angeben
Hier können der Titel, die Description und die URL des neuen Nodes angegeben werden.
Über eine Dropdown-Listbox (TypeOrSelect Item) kann ein bereits existierender Pfad ausgewählt werden, dieser muss dann nur mehr entsprechend erweitert werden.
Die URL muß hier immer mit einem "/" enden!
Beispiel: Sie wollen einen Node namens "node_creator" als Unterpunkt des bestehenden Nodes "beispiele" anlegen.
Sie können nun entweder "beispiele/node_creator/" in das Feld "URL" eingeben, oder (um bzgl. der korr. Schreibweise sicherzugehen) den Node "beispiele/" auswählen und im Feld URL den Text um "node_creator/" ergänzen. (Ergibt dann auch wieder "beispiele/node_creator/" im Feld "URL")
Hinweis: Zwei Nodes mit der gleichen URL anzulegen macht nur dann Sinn, wenn sich diese in der Sichtbarkeit unterscheiden (z.B. andere Sprache, andere Sichtbarkeitssteuerung (OnlineStart / OnlineEnd) oder entsprechende Restrictions). Es kann pro URL immer nur 1 Node angezeigt werden, es wird der erste "passende" (d.h. sichtbare) Node genommen, die weiteren werden ignoriert.
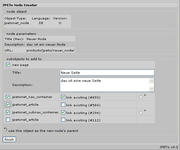
Schritt 3 - mögliche Subobjekte anhängen
In diesem Schritt kann angegeben werden, ob beim Erstellen des neuen Nodes auch gleich eine neue Seite angelegt und an den neuen Node angeknüpft werden soll.
Weiters wird eine Liste der an der übergeordneten Seite (eine Ebene höher) angeknüpften Subobjekte angegeben, man erhält die Möglichkeit, bestehende Subobjekte auf die neue Seite zu verlinken (empfiehlt sich z.B. für die Haupt- und Subnavigation) oder neue Objekte des selben Typs auf der neuen Seite einzubinden. Dazu wäre das Häkchen bei "link existing (UniqueID des bestehenden Objekts)" zu setzen.
Ab Version 4.2 gibt es auch die Möglichkeit, ein bestehendes Navigationselement als Elternobjekt des neuen Nodes auszuwählen. (rechte Spalte). Der neue Node wird dann an dieses Element angehängt.
Schritt 4 - Abschluss
Nach klicken des Buttons "finish" werden die angegebenen Objekte angelegt und die Keys derselben angezeigt.
Schritt 5 - Einbinden des neu angelegten Nodes (optional)
Dieser Schritt kann entfallen, falls der Node (ab V4.2) bereits an einem Navigationselement angehängt wurde oder nicht innerhalb der Navigation angezeigt werden soll.
Wenn der neu angelegte Node Teil der Navigation werden soll (bzw. in einem Navigationscontainer aufscheinen soll), muss dieser noch in den entsprechenden Navigationscontainer (oder an einen Node bei Node-On-Node Projekten) angehängt werden.
Dazu einfach den Node unter Angabe seiner UniqueID (die gibt der Node-Creator am Ende des Prozesses aus) entsprechend verknüpfen. Informationen über das Verknüpfen von Objekten.
Sollten das Fenster zu schnell geschlossen worden sein, kann die UniqueID auch im Object Tree (anhand der URL) oder im Object Picker (das Node-Objekt mit der höchsten UniqueID) wiedergefunden werden.